Xkod [Apple]

Xcode 15 umożliwia podgląd interfejsu użytkownika aplikacji na iOS podczas jej tworzenia. Oto jak go używać, aby zobaczyć, jak Twoja aplikacja wygląda dla użytkowników.
Xcode 15 wprowadził interfejs użytkownika Podglądy Dzięki temu możesz zobaczyć, jak będzie wyglądał Twój interfejs użytkownika po utworzeniu w SwiftUI.
W szczególności Xcode dodał plik #Preview Makro umożliwiające określenie sposobu wyświetlania podglądu dowolnego widoku lub widoku dodanego do aplikacji SwiftUI.
W językach Swift i C, a dokładny Jest to dyrektywa kompilatora, która informuje kompilator, że nadchodzi coś specjalnego i traktuje kod określony w makrze jako przypadek specjalny w czasie kompilacji.
Kiedy kompilujesz kod, kompilator tłumaczy wszystkie znalezione makra na kod w oparciu o zawartość makra. Makra umożliwiają jednorazowe zdefiniowanie bloku kodu, a następnie ponowne wykorzystanie go w aplikacji wiele razy.
SwiftUI umożliwia definiowanie aplikacji przy użyciu tekstu i definicji tekstu dla widoków zamiast starych widoków wizualnych Konstruktora interfejsów w AppKit. Dzięki SwiftUI i podglądom możesz napisać swój kod w okienku edytora Xcode po lewej stronie i zobaczyć jego podgląd w symulatorze Xcode po prawej stronie.
Gdy piszesz i zmieniasz kod SwiftUI, podgląd interfejsu zmienia się w czasie rzeczywistym, pokazując Twój widok.
Ma to tę wielką zaletę, że pozwala zobaczyć, jak będzie wyglądać Twoja aplikacja, bez konieczności wykonywania cyklu kompilacji/kompilacji/uruchamiania za każdym razem, gdy wprowadzasz zmianę w kodzie.
Zwykle w SwiftUI wybierasz plik ContentView od nas View Korzystanie z SWIFT-a struct. Na przykład:
struct ContentView: View {
Poniżej domyślnie możesz wybrać #Preview Makro po prostu zwraca ContentView, którego Xcode użyje do wyświetlenia widoku w panelu podglądu:
To jest ustawienie domyślne #Preview Makro, które musisz podać, aby widok pojawił się w okienku podglądu w Xcode. Możesz także dodać więcej kodu do #Preview Makro dla każdego widoku umożliwiające dalsze dostosowanie sposobu, w jaki Xcode wyświetla Twój widok.
Kiedy kompilujesz kod, kompilator Swift faktycznie rozwija plik #Preview Makro do wyciągu SWIFT "Preview(_:body:)" Która przyjmuje opcjonalną nazwę i ViewBuilder Jako parametry.
A ViewBuilder Jest zdefiniowany przez Swifta @ViewBuilder Słowo kluczowe, które odnosi się do Swifta Poniżej znajdują się niektóre elementy interfejsu użytkownika, które zostaną wyświetlone.
Jeśli chcesz wybrać wiele #Preview W przypadku makr w tym samym pliku źródłowym możesz przekazać nazwę jako Swift String Aby rozróżnić:
ContentView(someInput: true)
Dokumentacja SwiftUI zawiera również plik strona Co wyjaśnia #Preview Makro mówi także o tym, jak używać pliku a ViewBuilder Razem z nią.
Ogólnie rzecz biorąc, powinieneś wybrać jeden #Preview Makro dla każdego widoku niestandardowego zdefiniowanego w pliku źródłowym SwiftUI.
Jeśli nie używasz a #Preview Makro Dla każdego utworzonego widoku niestandardowego musisz podać makro Dostawca podglądu Protokół na widok — jest to bardziej złożony proces i wymaga więcej kodu.
Dostawców wersji zapoznawczej omówiliśmy w poprzednim artykule, o którym wspominamy poniżej, więc nie będziemy ich tutaj ponownie omawiać.
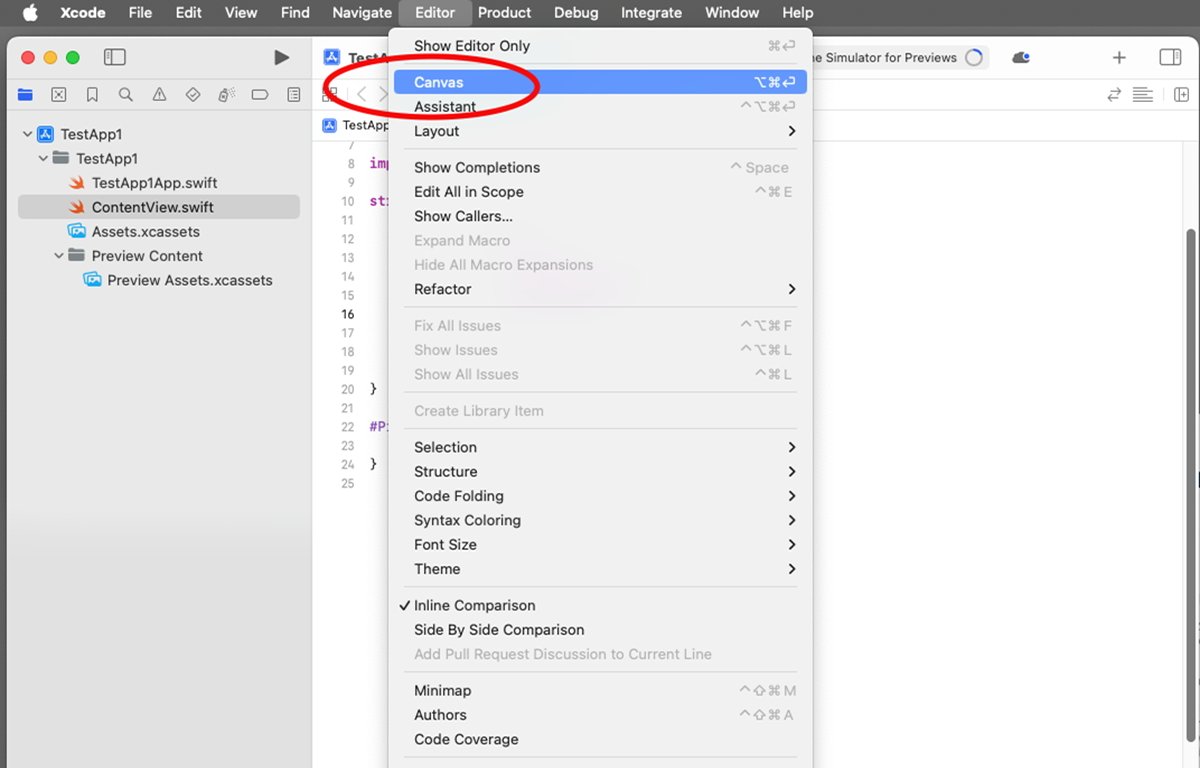
Kiedy już dostaniesz #Preview Zdefiniowane makra w kodzie Dla każdego z widoków możesz wyświetlić panel podglądu Xcode, wybierając Edytor->Płótno Z głównego paska menu Xcode.

Pokaż płótno z menu edytora.
Generalnie w Swift o sposobie wyświetlania w aplikacji decyduje klasa Swift Viewco jest synonimem UIView W Objective-C lub NSView W przypadku aplikacji macOS w Objective-C.
Wszystko szybkie View Może zawierać w swoim pliku jeden lub więcej widoków podrzędnych ContentView. the ContentView Jest to widok wyświetlany na ekranie po uruchomieniu aplikacji.
Rzeczywiście, w Swift A View Definiuje się go jako architekturę i protokół na architekturze, a nie jako klasę. W Swift struktury są bardziej elastyczne niż klasy, ale można je sprawić, aby zachowywały się jak klasy, po łatwiejszym dodawaniu dodatkowych danych i zachowań.
A protocol Jest to zestaw metod lub właściwości specyficznych dla struktury lub klasy, które należy zaimplementować.
Aby zapewnić niestandardowy widok w Swift, musisz zadeklarować typ odpowiada Do View Wymagany protokół i implementacja body Właściwość obliczona w celu zapewnienia treści Twojego punktu.
W tym przykładzie definiujemy niestandardową strukturę o nazwie MyView każdy Dziedziczy Z kategorii Apple Viewco odpowiada View Protokół poprzez określenie obliczonej właściwości body (także K View), który ma jeden Text Podgląd z tekstem „Hello, World!” w tym.
Podczas uruchamiania tej struktury jeden Text Na wyświetlaczu pojawi się tekst „Hello, World!” W interfejsie użytkownika.
Apple udostępnia kilka predefiniowanych widoków (np Text), którego możesz użyć w swoim widoku body Aby stworzyć własny interfejs użytkownika.
W panelu podglądu Xcode, gdy zmienisz dowolny kod w pliku MyView struct, płótno aktualizuje widok w czasie rzeczywistym, aby pokazać zmiany.
Efektem korzystania z podglądów Xcode jest to, że możesz zobaczyć swój interfejs użytkownika w Xcode podczas pisania – bez konieczności budowania i uruchamiania aplikacji. Oszczędza to znaczną ilość czasu podczas programowania.
SwiftUI i Previews sprawiają, że proces programowania jest łatwiejszy i lżejszy, a także radykalnie zmniejszają liczbę kroków potrzebnych do skompilowania interfejsu użytkownika w kodzie.
Pełne omówienie działania widoków w Xcode można znaleźć w sekcji dokumentacji SwiftUI firmy Apple Zobacz podstawy.
Dokumenty i zasoby
Apple udostępnia dwudziestosiedmiominutowy film z WWDC '23 zatytułowany „Budowanie programistycznego interfejsu użytkownika z podglądami Xcode”, który Podsumowując jak Aby korzystać z podglądów Xcode, aby zobaczyć interfejs użytkownika podczas jego tworzenia.
Apple ma Kompletny przewodnik Dokumentacja Xcode dotycząca podglądu interfejsu użytkownika podczas jego opracowywania w Xcode nosi tytuł „Podgląd interfejsu aplikacji w Xcode”.
Zobacz także nasz poprzedni artykuł „Jak korzystać z podglądu Xcode, aby zobaczyć, jak będzie wyglądać Twoja aplikacja podczas jej tworzenia”.

„Gaming doctor. Zombie fanatic. Music studio. Ninja cafe. TV buff. Nice alcoholic fanatic.



